使用rowspan='2“跨对构建表
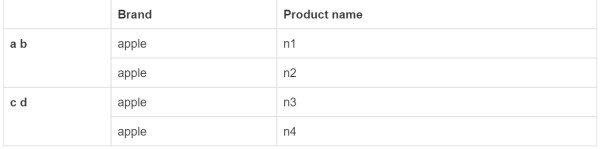
我有一个配对数组,需要在表格中显示,其中第一列跨越2行,如图所示。
该数组如下所示:
$scope.products = [{ p0: {name: "n1", img: "a", brand: "apple", desc: "1"}, p1: {name: "n2", img: "b", brand: "apple", desc: "2"} },{ p0: {name: "n3", img: "c", brand: "apple", desc: "3"}, p1: {name: "n4", img: "d", brand: "apple", desc: "4"} },{ p0: {name: "n5", img: "e", brand: "apple", desc: "5"}, p1: {name: "n6", img: "f", brand: "apple", desc: "6"} },{ p0: {name: "n7", img: "g", brand: "apple", desc: "7"}, p1: {name: "n8", img: "h", brand: "apple", desc: "8"} }];
它的“硬编码”版本是
<table class="table table-bordered"> <tr> <th></th> <th>Brand</th> <th>Product name</th> </tr> <tr> <th rowspan="2">a b</th> <td>apple</td> <td>n1</td> </tr> <tr> <td>apple</td> <td>n2</td> </tr> <tr> <th rowspan="2">c d</th> <td>apple</td> <td>n3</td> </tr> <tr> <td>apple</td> <td>n4</td> </tr> </table>
我不知道如何使用ng-repeat来实现这一点。我尝试了一些愚蠢的东西,比如下面的代码,但显然它不起作用。帮助?
<div ng-repeat="pair in products"> <tr> <th rowspan="2">{{pair.p0.img}} {{pair.p1.img}}</th> <td>{{pair.p0.brand}}</td> <td>{{pair.p0.name}}</td> </tr> <tr> <td>{{pair.p1.brand}}</td> <td>{{pair.p1.name}}</td> </tr> </div>

Stack Overflow用户
发布于 2016-09-02 03:53:23
您希望在表中为每个记录插入两个tr元素,对吗?
您可以像这样使用tag ng-repeat-start和ng-repeat-end:
<!DOCTYPE html> <html> <head> <link data-require="[email protected]" data-semver="3.3.6" rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.css" /> <script data-require="[email protected]" data-semver="1.5.8" src="https://opensource.keycdn.com/angularjs/1.5.8/angular.min.js"></script> <link rel="stylesheet" href="style.css" /> <script> var app = angular.module('yourApp', []); app.controller('MyCtrl', function($scope) { $scope.products = [{ p0: { name: "n1", img: "a", brand: "apple", desc: "1" }, p1: { name: "n2", img: "b", brand: "apple", desc: "2" } }, { p0: { name: "n3", img: "c", brand: "apple", desc: "3" }, p1: { name: "n4", img: "d", brand: "apple", desc: "4" } }, { p0: { name: "n5", img: "e", brand: "apple", desc: "5" }, p1: { name: "n6", img: "f", brand: "apple", desc: "6" } }, { p0: { name: "n7", img: "g", brand: "apple", desc: "7" }, p1: { name: "n8", img: "h", brand: "apple", desc: "8" } }]; }); </script> </head> <body ng-app="yourApp"> <div ng-controller="MyCtrl"> <table class="table table-bordered"> <tbody> <tr> <th></th> <th>Brand</th> <th>Product name</th> </tr> <tr> <th rowspan="2">a b</th> <td>apple</td> <td>n1</td> </tr> <tr> <td>apple</td> <td>n2</td> </tr> <tr> <th rowspan="2">c d</th> <td>apple</td> <td>n3</td> </tr> <tr> <td>apple</td> <td>n4</td> </tr> </tbody> </table> <table class="table table-bordered"> <tbody> <tr ng-repeat-start="pair in products"></tr> <th rowspan="2">{{pair.p0.img}} {{pair.p1.img}}</th> <td>{{pair.p0.brand}}</td> <td>{{pair.p0.name}}</td> </tr> <tr> <td>{{pair.p1.brand}}</td> <td>{{pair.p1.name}}</td> <tr ng-repeat-end></tr> </tbody> </table> </div> </body> </html>
我添加了一个plunker
查看全部 2 条回答页面原文内容由
Stack Overflow
提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/39279448
复制
网址:使用rowspan='2“跨对构建表 https://mxgxt.com/news/view/218190
相关内容
微博数据可视化分析:利用Python构建信息图表展示话题热度如何构建一个明星网站的制度建设?
网络人设的符号化建构、表演及反思
用我们的血肉,构建新的长城
擅自使用明星肖像进行广告宣传构成侵权
“省内县外”人口流动结构变化对新型城镇化建设有何启示?
互联网语境下的明星形象建构研究以影视明星形象建构实践为例.docx
构建口碑传播的6种策略技巧解析
推动科技与艺术的互动与碰撞,构建深圳未来的文化高地
微博用户粉丝演化模型的构建和实证

