可视化图表:关系图,一图分清父子兄弟关系
在现代信息爆炸的时代,我们需要从庞大的数据中提取有用的信息和洞察。而可视化图表作为数据分析和展示的重要工具之一,被广泛应用于各个领域中。本文将重点介绍关系图这一种常见的可视化图表,深入探讨它的定义、作用、原理、要素构成以及如何使用echart中的关系图。

1、什么是关系图
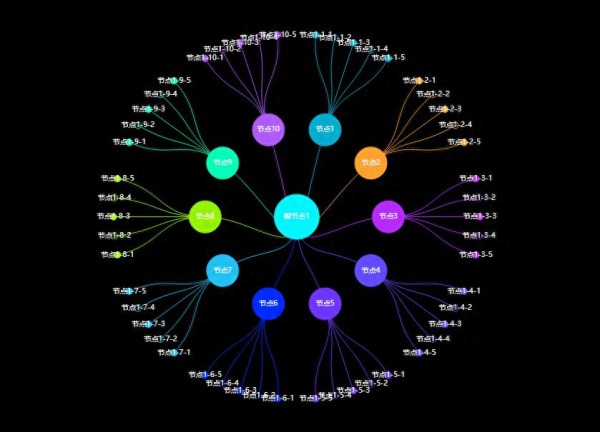
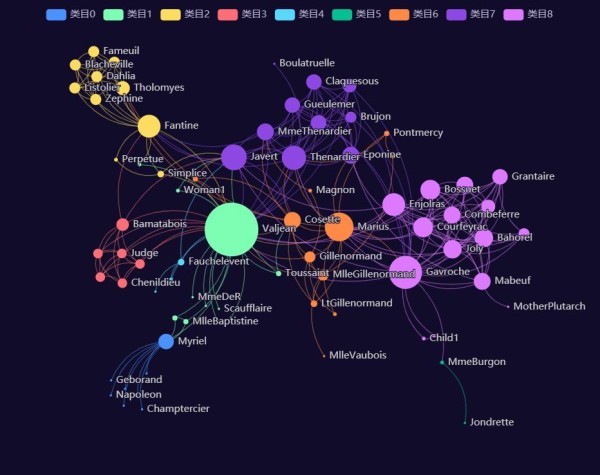
关系图是一种以节点和边为基本元素,展示实体之间关系的可视化图表。它通过连接线条表示实体之间的连接与关联,帮助我们直观地理解各个实体之间的关系,从而揭示出数据之中的模式和结构。

2、关系图能够展现哪些内容,有什么作用
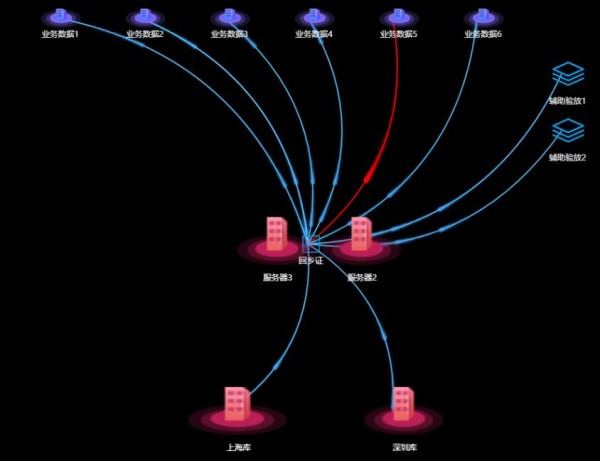
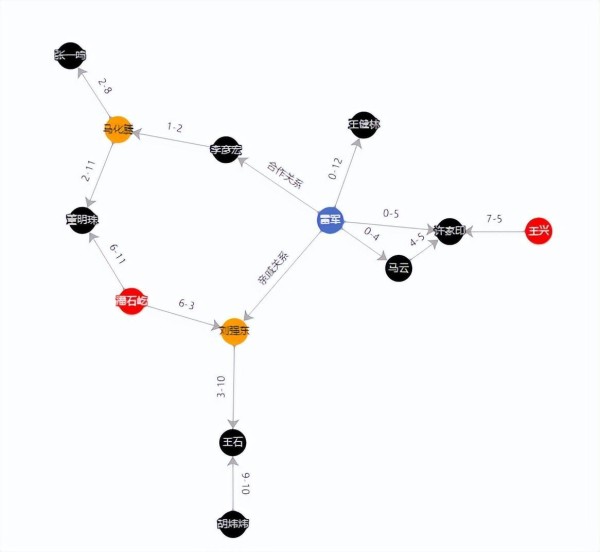
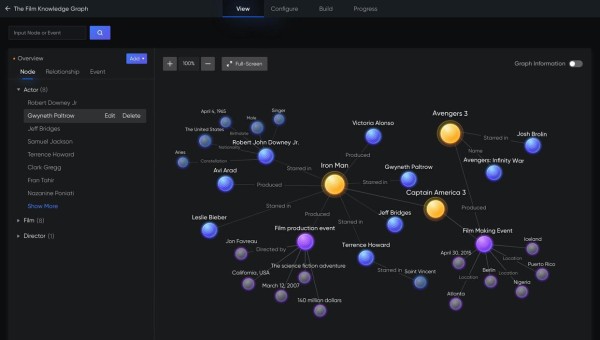
关系图能够展现各种类型的关系,如社交网络中的人际关系、生态系统中的物种关系、企业组织中的职位关系等。它在数据分析、知识图谱构建、网络可视化等方面具有重要作用。关系图可以帮助我们发现实体之间的连接和交互模式,寻找关键节点,识别群落结构,辅助决策和预测。

3、关系图背后的原理是什么
关系图的实现依赖于图论和网络科学的基本原理。图论研究了图、节点和边等概念及其相关算法。关系图中的节点代表实体,边则表示实体之间的关系。通过网络科学的方法,可以计算节点的度中心性、介数中心性、连通性等指标,揭示出网络的全局和局部特性。

4、关系图都有哪些要素构成
关系图由节点和边构成。节点可以是圆形、方形或其他形状,代表不同的实体。而边则用线条表示实体之间的关系连接,具有不同的线条粗细和颜色等属性。除了节点和边之外,关系图还可以包括标签、箭头和其他图形元素,以增加信息的表达。

5、如何使用echart中的关系图
Echarts是一个基于JavaScript的开源可视化库,提供了丰富的图表类型,包括关系图。使用echart中的关系图,我们需要准备好数据,包括节点和边的信息。通过配置相关的选项,如节点样式、边的样式、布局算法等,我们可以自定义关系图的展示效果。通过使用Echart提供的API,我们可以实现关系图的交互、缩放和动画效果等。

6、代码示例
在HTML中使用echarts,需要引入echarts的JavaScript文件,并在HTML中创建一个div元素作为图表的容器。下面是一个简单的代码示例:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Echarts Demo</title> <!-- 引入echarts的JavaScript文件 --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js"></script></head><body> <!-- 创建一个div元素作为图表的容器 --> <div id="chart" style="width: 600px; height: 400px;"></div> <script> // 在JavaScript中使用echarts绘制图表 // 获取图表容器 var chartContainer = document.getElementById('chart'); // 创建echarts实例 var myChart = echarts.init(chartContainer); // 准备数据 var data = { nodes: [ {name: 'Node 1'}, {name: 'Node 2'}, {name: 'Node 3'} ], links: [ {source: 'Node 1', target: 'Node 2'}, {source: 'Node 2', target: 'Node 3'}, {source: 'Node 3', target: 'Node 1'} ] }; // 配置选项 var option = { series: [{ type: 'graph', layout: 'force', data: data.nodes, links: data.links }] }; // 使用配置项绘制图表 myChart.setOption(option); </script></body></html>

在上面的代码中,我们首先引入了echarts的JavaScript文件。然后在body部分创建了一个id为"chart"的div元素作为图表的容器。接着,在script标签中,我们使用echarts.init方法创建了一个echarts实例,并将图表容器传入。然后,准备了数据,包括节点和边的信息。最后,通过配置选项来定义图表的样式和数据,使用myChart.setOption方法将配置项应用到图表中,从而绘制出关系图。

你可以将上面的代码保存为一个HTML文件,然后在浏览器中打开,就可以看到一个简单的关系图表。你可以根据自己的需求修改数据和配置选项,来实现不同的图表效果
网址:可视化图表:关系图,一图分清父子兄弟关系 https://mxgxt.com/news/view/926402
相关内容
借助AI工具可视化动态人物关系图 – NRD Studio亲戚关系称呼大全,中国亲戚关系图,辈分关系表
红楼梦人物关系图谱,高清电子版可打印
高清红楼梦人物关系图,简单清晰!
亲戚关系图怎么画?教你快速绘制人物关系图
相声界谱系图及师承关系一览
明星关系图谱可视化实战教程
堆积面积图:数据可视化的明星图表
人物关系图制作
一张图搞清卫青、霍去病及其家族关系

