JavaScript初级玩法(1)—控制台输出三角形
本文适合于刚刚接触JavaScript的朋友,了解一些JavaScript的知识,比如知道怎么声明变量,知道for循环,知道console.log( ),本文中用的浏览器是chrome,好了,开始!
效果图
var row=5; // row表示总行数 for(var r=1;r<=row;r++){ //外层循环控制行数 r表示每次变化的行数 var triangle=""; //triangle表示最后的三角形 for(var space=r;space<row;space++){ //此循环控制空格数 space表示空格数 triangle+=" "; } for(var star=1;star<=2*r-1;star++){ //此循环控制 * 数 star表示*数 triangle+="*"; } console.log(triangle); }分析
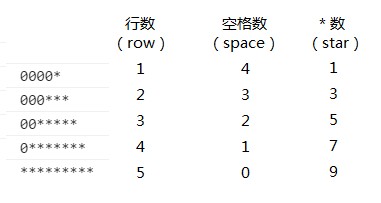
为了方便理解 这里将 空格 换成 0 下图是效果图

我们先来找规律 空格数=行数-1 注意:这个规律中行数从最后一行开始
也就是说,每次都需要循环打印空格,而空格数的最大值等于 行数-1 * 数=2 * 行数-1 这里的意思就是,每次循环打印*,而 * 数的最大值等于 2 * 行数 -1
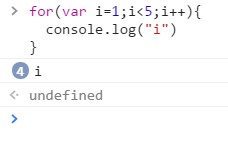
这里说一下,为什么要声明一个变量triangle,因为在控制台中,输出结果如果一样的话,只会在结果前面加上一个数字图标,表示有几个这样的结果,像这样

所以我们需要声明一个变量,用+=来拼接一下,让输出的结果正确显示出来 我们现在从第一行开始说: 第一行我们需要输出 4 个 空格 和 1个 *
var triangle=""; //triangle表示最后的三角形 for(var space=1;space<5;space++){ //此循环控制空格数 space表示空格数 triangle+="0"; } for(var star=1;star<=2*1-1;star++){ //此循环控制 * 数 star表示*数 triangle+="*"; } console.log(triangle);
这样的代码,结果就是 0000* 继续第二行: 第二行我们需要3个空格 和 3 个*
var triangle=""; //triangle表示最后的三角形 for(var space=2;space<5;space++){ //此循环控制空格数 space表示空格数 triangle+="0"; } for(var star=1;star<=2*2-1;star++){ //此循环控制 * 数 star表示*数 triangle+="*"; } console.log(triangle);
这样的代码 结果就是 000*** 以此类推,看到这里,结合规律,我们应该明白点什么了,上面两段代码改的只是,控制行数的数值,要想输出这个等腰三角形,说的简单点我们就是输出5行不同的 空格+*,然后拼起来就可以了,我们需要的无非就是3个循环,最外层的循环控制我们想要的行数,里面第一个循环控制输出的空格数,第二个循环控制输出的 * 数,外层循环每循环一次,我们就打印一行,内层循环每循环一次,我们就按照规律拼接上 空格 或者 *,等外层循环完成,等腰三角形就出来了!
总结其实,我们只要理解了思路,找到规律,就很容易写代码来,当我们真的理解了这次打印的等腰三角形的思路之后,我们还能输出一个倒着的等腰三角形,只要改变下外层循环,让外层循环倒着数就可以了。 效果图

代码
var row=5; // row表示总行数 for(var r=row;r>0;r--){ //外层循环控制行数 r表示每次变化的行数 var triangle=""; //triangle表示最后的三角形 for(var space=r;space<row;space++){ //此循环控制空格数 space表示空格数 triangle+=" "; } for(var star=1;star<=2*r-1;star++){ //此循环控制 * 数 star表示*数 triangle+="*"; } console.log(triangle); }
输出菱形也可以

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2017年04月05日,
如有侵权请联系 [email protected] 删除
网址:JavaScript初级玩法(1)—控制台输出三角形 https://mxgxt.com/news/view/329958
相关内容
JavaScript数据可视化库星空starfield角色特征修改方法
JavaScript中正则表达式判断匹配规则及常用方法
手游前十名角色扮演大全,十大角色扮演手游人物盘点,你玩过几个?
美国民主制度输出与中美关系
HTML5期末大作业:明星个人介绍网站设计——杨洋(10页) HTML+CSS+JavaScript 个人网页制作 学生个人网页Dreamweaver设计作业 学生HTML个人网页作业作品下载
【攻略】圆觉单核玩法,一人成型!
掌权影视产业链,重构规则和玩法,视频平台的集权是野心吗?
换种角度看文投控股
三部门:优化调整无人机出口管制措施

