WPF star做些什么(Width=“100*”)
回答 4
Stack Overflow用户
回答已采纳
发布于 2010-02-23 20:35:46
在WPF Grid中,Width="*"或Height="*"表示按比例调整大小。
例如:将30%分配给第1列,70%分配给第2列-
<ColumnDefinition Width="3*" /> <ColumnDefinition Width="7*" />
对于行也是如此-
<RowDefinition Height="3*" /> <RowDefinition Height="7*" />
数字不必是整数。
如果省略高度的宽度(ColumnDefinition的高度),则隐含1*。
在此示例中,列1的宽度是列2的1.5倍-
<ColumnDefinition Width="1.5*" /> <ColumnDefinition />
您可以将自适应和固定宽度与*(成比例)宽度混合;在这种情况下,*列将在自动适应和固定宽度计算后分配到剩余部分-
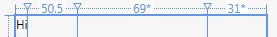
<Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <!-- Auto-fit to content, 'Hi' --> <ColumnDefinition Width="50.5" /> <!-- Fixed width: 50.5 device units) --> <ColumnDefinition Width="69*" /> <!-- Take 69% of remainder --> <ColumnDefinition Width="31*"/> <!-- Take 31% of remainder --> </Grid.ColumnDefinitions> <TextBlock Text="Hi" Grid.Column="0" />

Stack Overflow用户
发布于 2009-11-20 12:12:50
如果您有2列,如下所示:
<ColumnDefinition Width="10*"/> <ColumnDefinition Width="*"/>
这意味着第一列比第二列宽10倍。这就像是在说"10部分第1列,1部分第2列“。
最酷的是,你的列将会按比例调整大小。其他选项包括:
//Take up as much space as the contents of the column need <ColumnDefinition Width="Auto"/> //Fixed width: 100 pixels <ColumnDefinition Width="100"/>
希望这能有所帮助!
Stack Overflow用户
发布于 2012-03-19 17:16:07
我们举下面的例子……
一个网格,有3列,每列包含一个大小为100的按钮。

XAML代码是...
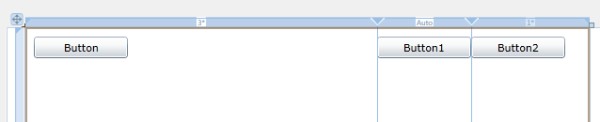
<Grid x:Name="LayoutRoot" Width="600"> <Grid.ColumnDefinitions> <ColumnDefinition Width="3*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="10,10,0,0" Name="button1" VerticalAlignment="Top" Width="100" /> <Button Content="Button1" Height="23" HorizontalAlignment="Left" Margin="0,10,0,0" Name="button2" VerticalAlignment="Top" Width="100" Grid.Column="1" /> <Button Content="Button2" Height="23" HorizontalAlignment="Left" Margin="0,10,0,0" Name="button3" VerticalAlignment="Top" Width="100" Grid.Column="2" /> </Grid>
但实际上它的大小是....
<Grid.ColumnDefinitions> <ColumnDefinition Width="375" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="125" /> </Grid.ColumnDefinitions>
结论:
网格总大小为600
"Auto“:根据其包含的内容调整列的大小。(第二列有宽度为100的按钮)
"*“:第一列的宽度是第三列的3倍。
页面原文内容由
Stack Overflow
提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/1768293
复制
网址:WPF star做些什么(Width=“100*”) https://mxgxt.com/news/view/1084674
相关内容
【MiLi Power Star和大水牛 电库100哪个好】大水牛电库100和MiLi Power Star(HB什么是STAR法则?为什么要使用STAR法则?怎么样使用STAR法则?
partner star是什么意思
brittle star是什么意思
star temple是什么意思
路虎揽胜star pulse的主要优点是什么?
star什么意思 star什么意思英语怎么读)
star模型中t指什么
任泉自曝在Star VC年薪100万:干得好就再加20万
evening star是什么意思及音标

