licstar数据可视化作品:好友关系图、北京吃货地图
一、好友关系图

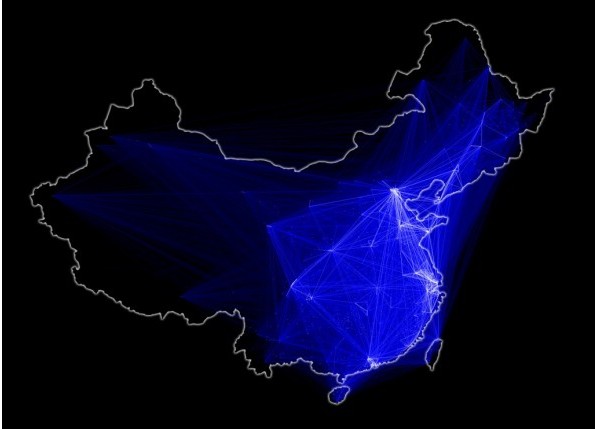
这个图是看了一篇报道(Facebook实习生画出全球好友关系可视化地图,下文称“原图”)之后抓取了国内一家社交网络的数据照着做的。
其实原理非常简单,搜集了足够多的好友关系,及用户所在的城市,在这两个城市之间连上一条边。如果两个城市之间的好友越多,线也就越亮。和原作一样,最后会根据城市之间的距离衰减,距离近的城市,线条会亮一些。
原图在我看来非常cool,居然直接通过好友关系描绘出了海岸线,而我的这个图里无奈只能自己描上了国境线。可视化确实是数据分析的良师益友啊,在这个图里,也可以看到一些有趣的东西。比如线条最密集的长三角、珠三角;无数城市与帝都紧密联系;还有西部城市低调地和东部城市保持了千丝万缕的联系。
为了方便查看,我把一些重要城市的地名也标上了,可以对照着挖掘一下。

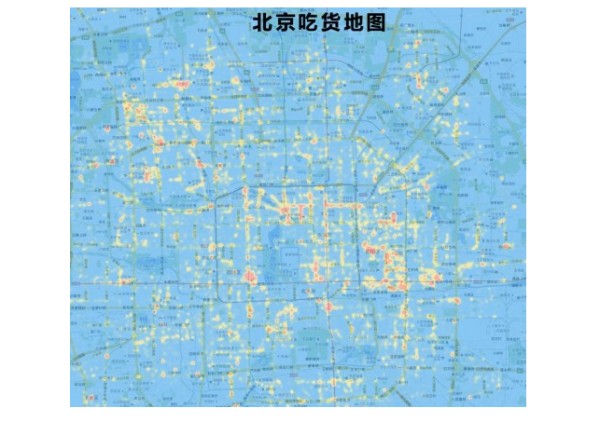
二、北京吃货地图

绝对不是打广告,但是看着这个图基本上就可以指导你,馋了可以去哪逛逛。
数据来自大众点评的点评数据。每一份点评在店铺的位置做一次记录,然后使用红-橙-黄-绿-蓝的渐变色,根据每个地方点评的数据量,染上相应的颜色。最后叠加上地图,就成了。
吃货们的集体智慧是不会错的,看图中西单、王府井、中关村、南锣鼓巷、后海、簋街、五道口、国贸,都一片红啊。
还有另一个版本,直接计算方圆500米里的点评数,画出来就成这样。变得很Q了……

这两幅图都是C#编程+PS画出来的,如果有人知道简单好用的可视化工具,恳请推荐一下。
关于作者:licstar曾参加过各种算法比赛,在ACM亚洲区预赛中以“铁铜银铜铁银银”的顺序被虐;GCJ08、有道难题10参加现场受虐仪式;KDDCup2011所在团队有幸获得了Track2的亚军。目前主要研究方向是自然语言处理,以及数据挖掘。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2015-03-05
,如有侵权请联系 [email protected] 删除
网址:licstar数据可视化作品:好友关系图、北京吃货地图 https://mxgxt.com/news/view/1063059
相关内容
堆积面积图:数据可视化的明星图表可视化图形设计工具,数据可视化工具有哪些
图客TUKE关系图3D可视化工具GraphXR——电影演员数据集简析4
详解Python中四种关系图数据可视化的效果对比
一站式数据可视化工具,轻松制作专业图表与动图
制作图表呈现数据关系.ppt
明星卖货数据分析图怎么做
数据分析可视化图表显示转化率的秘密,如何让数据说话?
掌握ppt销售数据分析图表制作教程,让数据可视化更简单有效
明星卖货数据分析图表怎么做

