©著作权归作者所有:来自51CTO博客作者@码出未来④-web网页设计的原创作品,请联系作者获取转载授权,否则将追究法律责任
HTML5期末大作业:明星个人主页介绍网站设计——明星薛子谦(7页)带轮播特效 HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 大学生毕设网页设计源码HTML
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
作品介绍
1.网页作品简介 :学生HTML个人网页作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
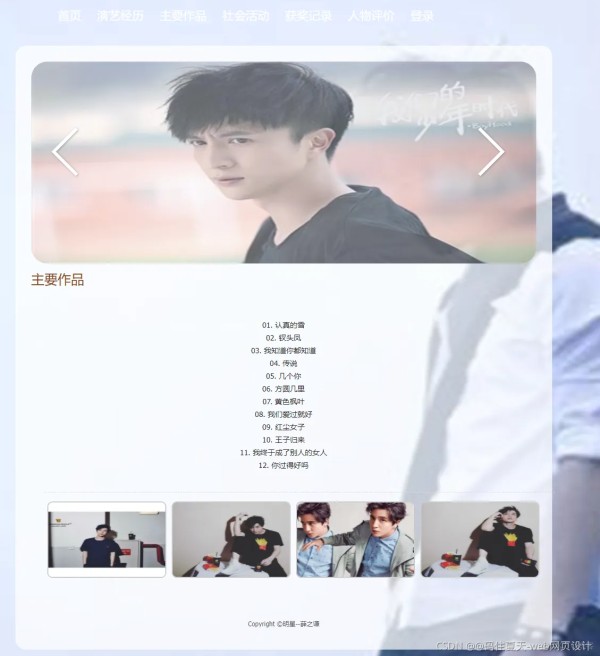
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
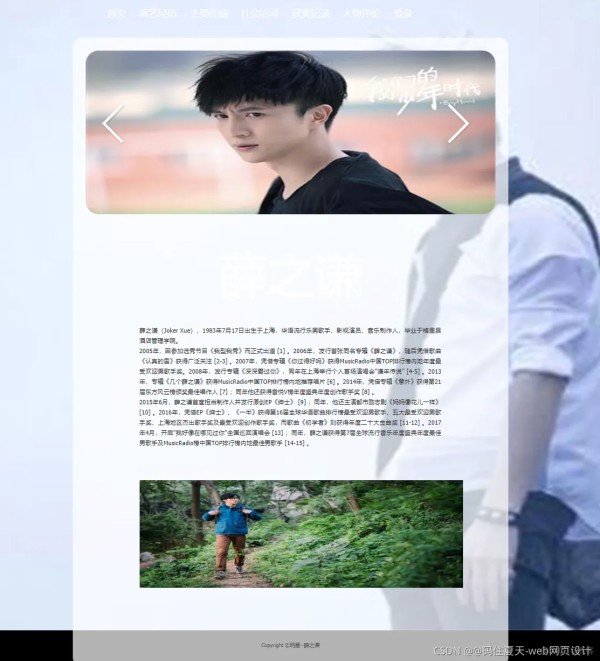
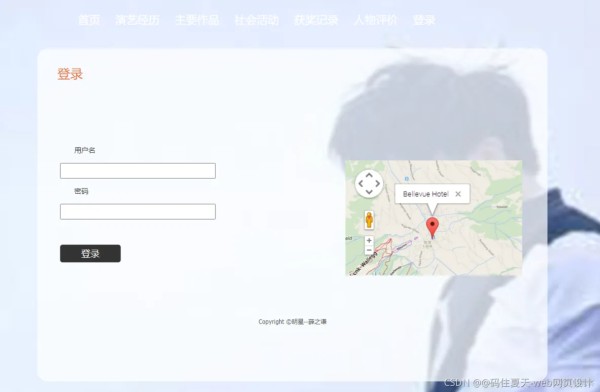
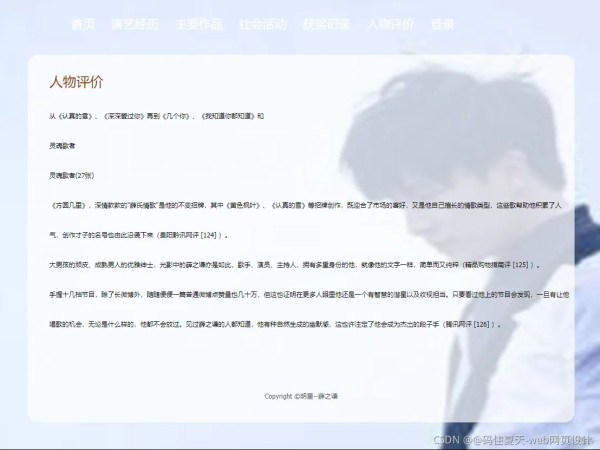
HTML5期末大作业:明星个人主页介绍网站设计——明星薛子谦(7页)带轮播特效 HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 大学生毕设网页设计源码HTML 作品介绍 一、作品展示 二、文件目录 三、代码实现 四、web前端(学习资料) 五、源码获取 六、更多源码一、作品展示







二、文件目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>明星--薛之谦</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="index_list">
<ul> <li> <a href="index.html">首页</a> </li>
<li> <a href="jingli.html">演艺经历</a> </li>
<li> <a href="zuopin.html">主要作品</a> </li>
<li> <a href="hudong.html">社会活动</a> </li>
<li> <a href="huojiang.html">获奖记录</a> </li>
<li> <a href="pinjia.html">人物评价</a> </li>
<li> <a href="login.html">登录</a> </li>
</ul>
</div>
<div class="cleaner"></div>
<div id="container">
<div class=" clear"></div>
<div id="content_area">
<div class="youji_main">
<div class="title_left">
<h1>登录</h1>
</div>
<div class="cleaner"></div>
<p> </p>
<p> </p>
<p></p>
<p></p>
<p></p>
<div class="Contact_input">
<p>用户名</p>
<input class="c_input" />
<p>密码</p>
<input class="c_input" />
<p> </p>
<div class="SUB"> <a href="#.html">登录</a></div>
<p></p>
</div>
<img class="fr" style="margin-top:50px;" src="images/c_map.jpg" width="350" />
</div>
<div class="cleaner"></div>
</div>
<div class="share">
<ul>
</ul>
<div class="cleaner"></div>
</div>
<div id="footer"> Copyright ©明星--薛之谦</div>
</div>
</body>
</html>
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记

赞 收藏 评论 举报相关文章